

CLIENT
Cultural Care Au Pair
DISCIPLINES
Product Design
INFO
Cultural Care Au Pair is in a transformative state. It's a growing business that has leaned on a technological system that was in need of a vastly new system.
Initial Problem
With so many disparate systems operating the business, Cultural Care and it's users, needed an overhaul to their system so we could more effectively move users through our system and improve quality of design, tech, and experience.
My Solution
My solution was to create a design system that would be the backbone to how we think, design, implement, and expose our users to a modern application that would help them get into the pipeline faster, cheaper, and have a better experience while doing so.
How Did I Get There?
I first set out to do a full audit of all of our systems, interviewing people across the business, to get a full understanding of the entire landscape, how we are using the systems, and what the business needed to run a fully compliant program.
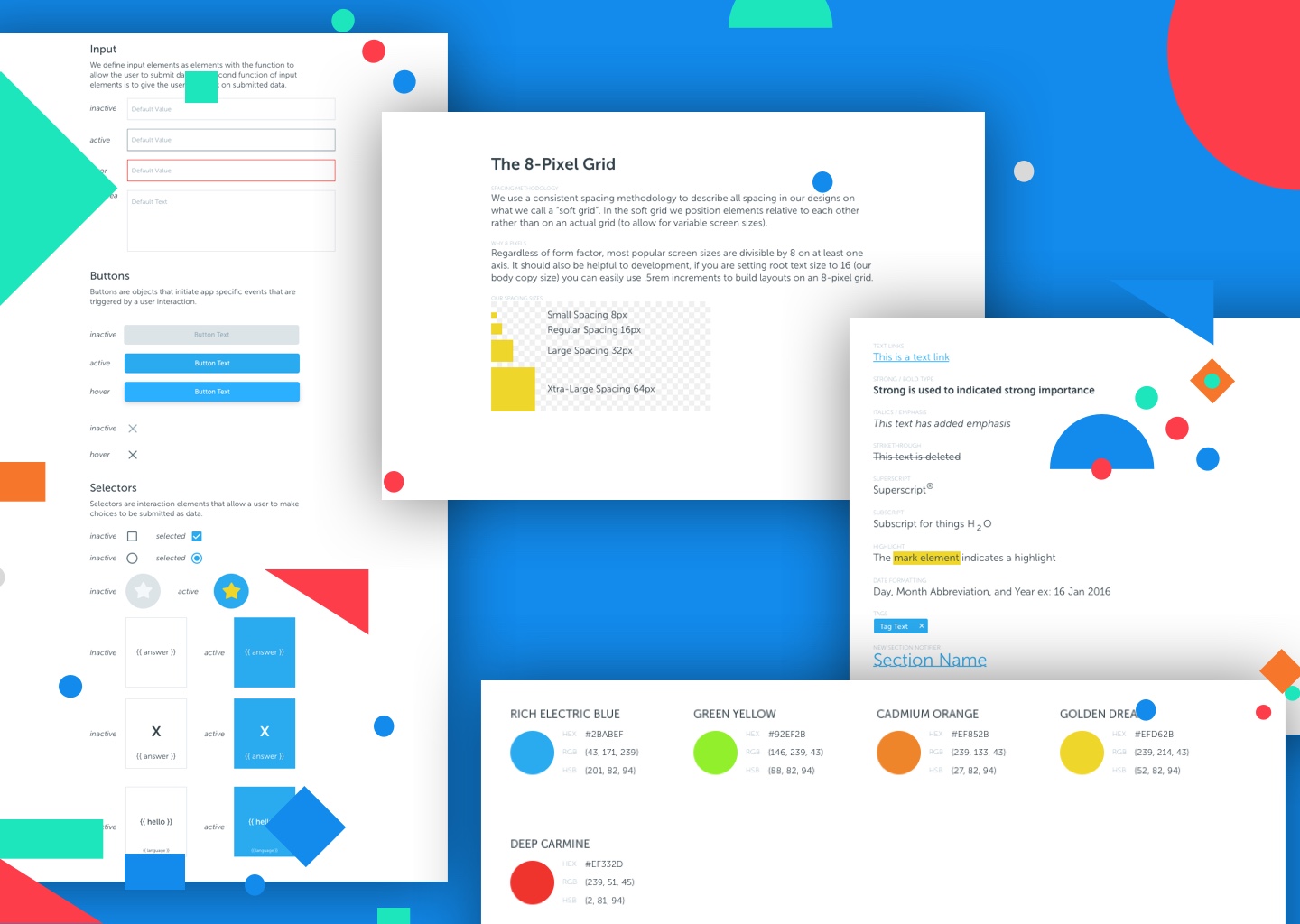
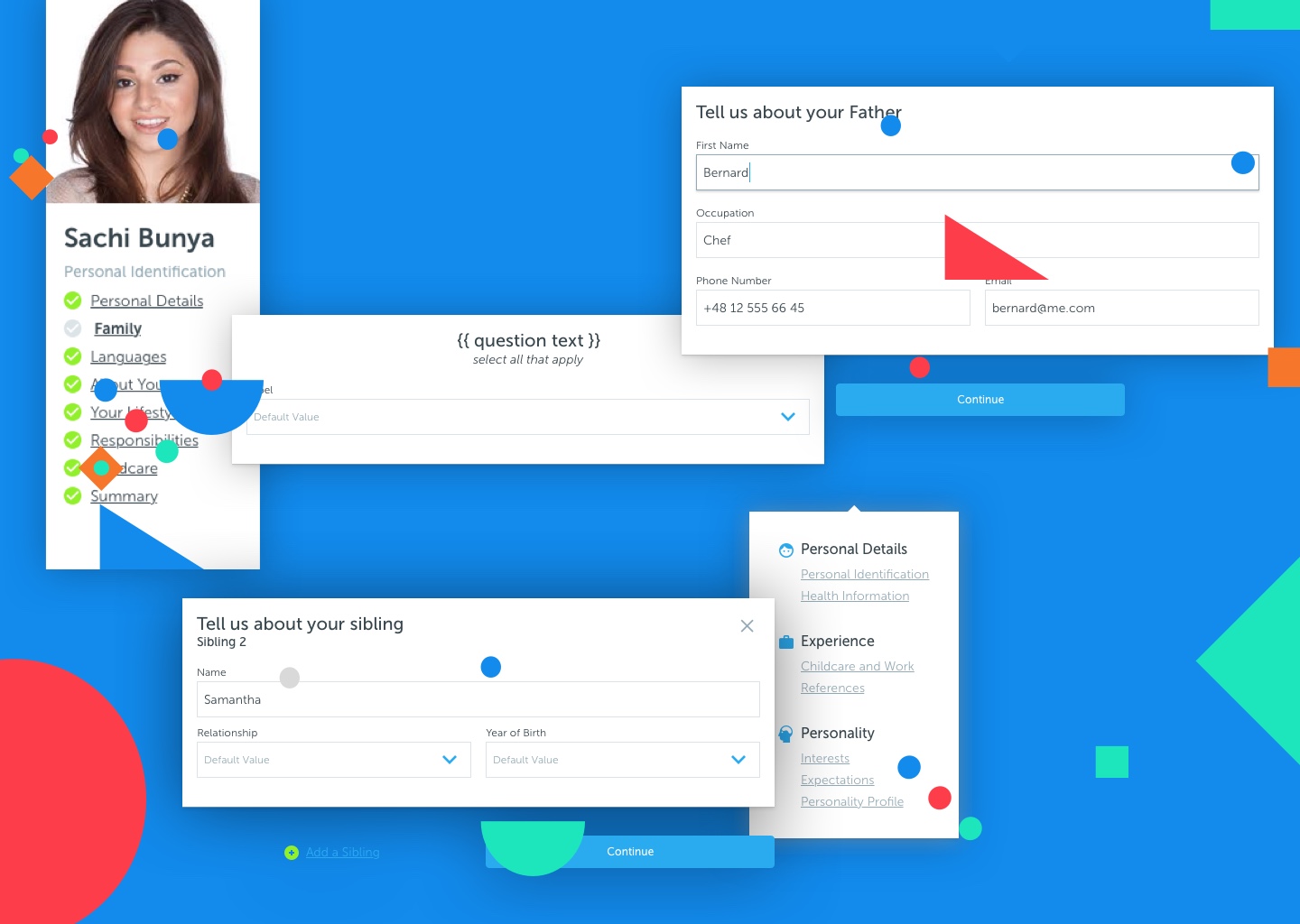
From there I did a deep dive into the systems that were publicly exposed. We had applications, accounts, matching systems for both sides of our audiences. After fully understanding the entire landscape, I started to develop a system based on atomic structures and how they map to basic web elements. From there I built out all the atoms that our system would need. Everything from buttons to flat cards.
I Did My Part
With the design system in place, we were able to quickly iterate and build prototypes that we could test against our users. Having this system and place, and allowing for it to create complex pieces allowed for us to remove the top layer of our design practice (the purely visual) and focus on repeatable patterns for a better user experience. This helped with the speed with which we could pivot on design, but also keeping our development process as DRY as possible.
The final step was to keep a living guide in the form of documentation of the entire system. This included how to create elements, how they are styled (with included CSS), how spacing should work, as well as animation guidelines.